Every time NGINX encounters an error as it attempts to process a client’s request, it returns an error. Each error includes an HTTP response code and a short description. The error usually is displayed to a user via a simple default HTML page.
Fortunately, you can configure NGINX to display custom error pages to your site’s or web application’s users. This can be achieved using the NGINX’s error_page directive which is used to define the URI that will be shown for a specified error. You can also, optionally use it to modify the HTTP status code in the response headers sent to a client.
In this guide, we will show how to configure NGINX to use custom error pages.
Create a Single Custom Page for All NGINX Errors
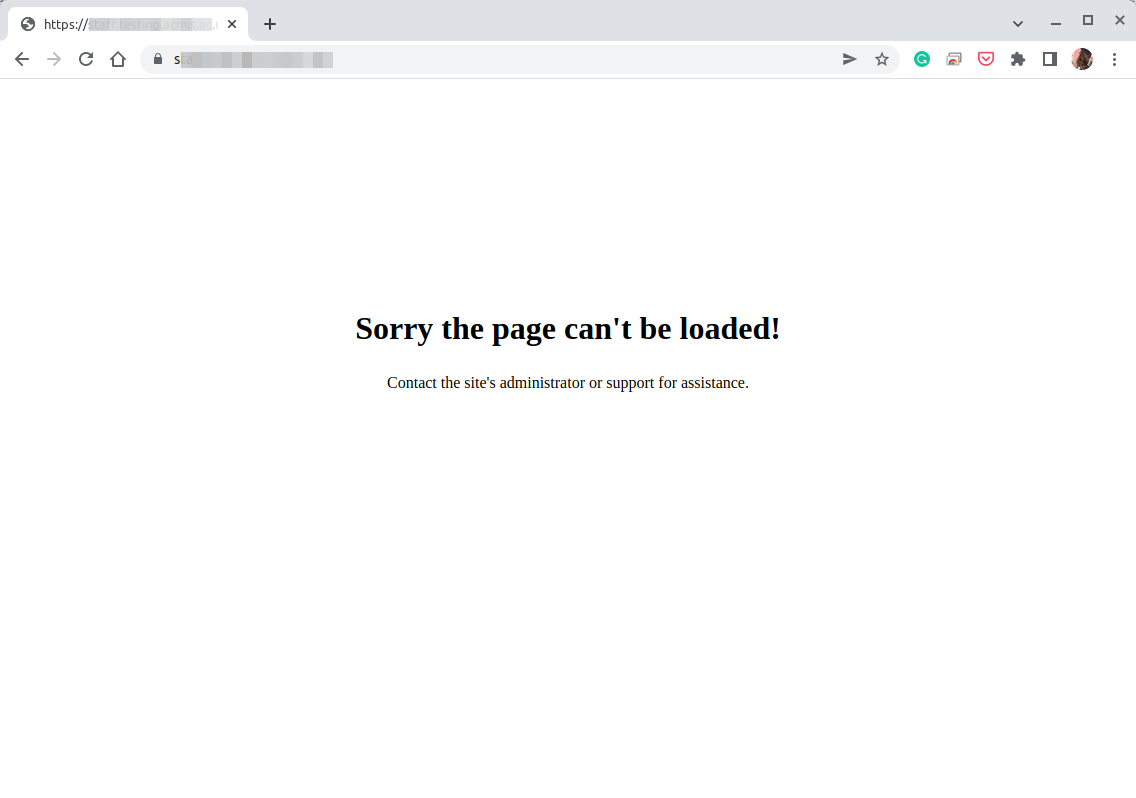
You can configure NGINX to use a single custom error page for all errors that it returns to a client. Start by creating your error page. Here is an example, a simple HTML page that displays the message:
“Sorry, the page can't be loaded! Contact the site's administrator or support for assistance.” to a client.
Sample HTML Nginx Custom page code.
<!DOCTYPE html>
<html>
<head>
<style type=text/css>
* {
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
body {
padding: 0;
margin: 0;
}
#notfound {
position: relative;
height: 100vh;
}
#notfound .notfound {
position: absolute;
left: 50%;
top: 50%;
-webkit-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
.notfound {
max-width: 520px;
width: 100%;
line-height: 1.4;
text-align: center;
}
.notfound .notfound-error {
position: relative;
height: 200px;
margin: 0px auto 20px;
z-index: -1;
}
.notfound .notfound-error h1 {
font-family: 'Montserrat', sans-serif;
font-size: 200px;
font-weight: 300;
margin: 0px;
color: #211b19;
position: absolute;
left: 50%;
top: 50%;
-webkit-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
@media only screen and (max-width: 767px) {
.notfound .notfound-error h1 {
font-size: 148px;
}
}
@media only screen and (max-width: 480px) {
.notfound .notfound-error {
height: 148px;
margin: 0px auto 10px;
}
.notfound .notfound-error h1 {
font-size: 120px;
font-weight: 200px;
}
.notfound .notfound-error h2 {
font-size: 30px;
}
.notfound a {
padding: 7px 15px;
font-size: 24px;
}
.h2 {
font-size: 148px;
}
}
</style>
</head>
<body>
<div id="notfound">
<div class="notfound">
<h1>Sorry the page can't be loaded!</a></h1>
<div class="notfound-error">
<p>Contact the site's administrator or support for assistance.</p>
</div>
</div>
</div>
</body>
</html>
Save the file with an appropriate name for example error-page.html and close it.
Next, move the file to your document root directory (/var/www/html/). If the directory doesn’t exist, you can create it using the mkdir command, as shown:
$ sudo mkdir -p /var/www/html/ $ sudo cp error-page.html /var/www/html/
Then configure NGINX to use the custom error page using the error_page directive. Create a configuration file called custom-error-page.conf under /etc/nginx/snippets/ as shown.
$ sudo mkdir /etc/nginx/snippets/ $ sudo vim /etc/nginx/snippets/custom-error-page.conf
Add the following lines to it:
error_page 404 403 500 503 /error-page.html;
location = /error-page.html {
root /var/www/html;
internal;
}
This configuration causes an internal redirect to the URI/error-page.html every time NGINX encounters any of the specified HTTP errors 404, 403, 500, and 503. The location context tells NGINX where to find your error page.
Save the file and close it.
Now include the file in the http context so that all server blocks use the error page, in the /etc/nginx/nginx.conf file:
$ sudo vim /etc/nginx/nginx.conf
The include directory tells NGINX to include the configuration in the specified .conf file:
include snippets/custom-error-page.conf;
Alternatively, you can include the file for a specific server block (commonly known as vhost), for example, /etc/nginx/conf.d/mywebsite.conf. Add the above include directive in the server {} context.
Save your NGINX configuration file and reload the service as follows:
$ sudo systemctl reload nginx.service
And test from a browser if the setup is working fine.

Create Different Custom Pages for Each NGINX Error
You can also set up different custom error pages for each HTTP error in NGINX. We discovered a good collection of custom nginx error pages created by Denys Vitali on Github.
To set up the repository on your server, run the following commands:
$ sudo git clone https://github.com/denysvitali/nginx-error-pages /srv/http/default $ sudo mkdir /etc/nginx/snippets/ $ sudo ln -s /srv/http/default/snippets/error_pages.conf /etc/nginx/snippets/error_pages.conf $ sudo ln -s /srv/http/default/snippets/error_pages_content.conf /etc/nginx/snippets/error_pages_content.conf
Next, add the following configuration in either your http context or each server block/vhost:
include snippets/error_pages.conf;
Save your NGINX configuration file and reload the service as follows:
$ sudo systemctl reload nginx.service
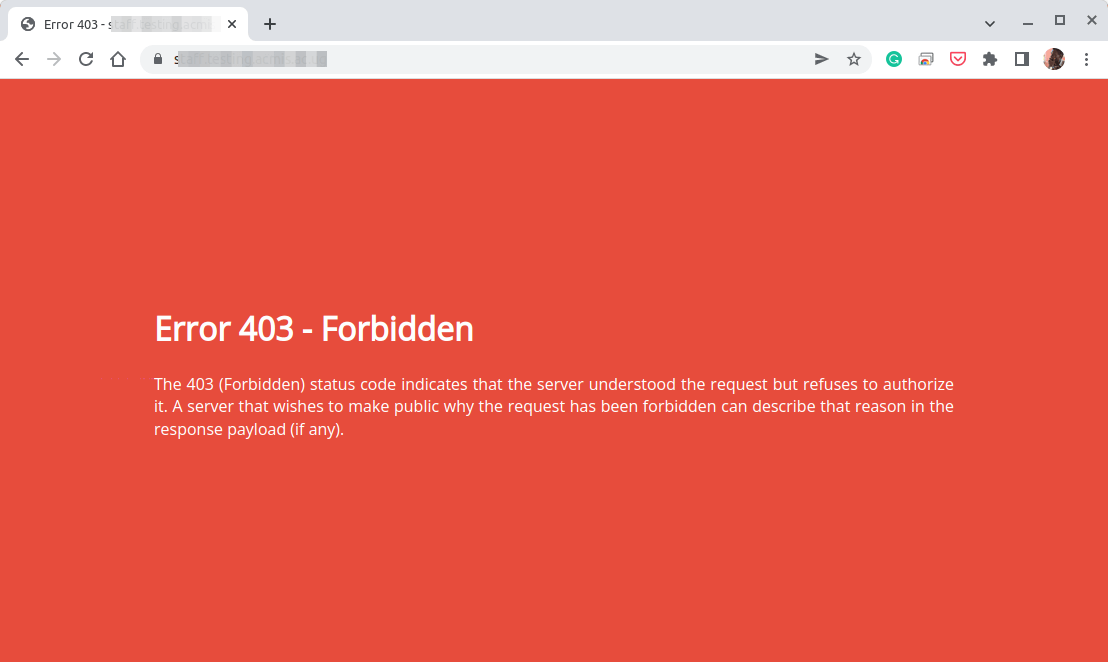
Also, test from a browser if the configuration is working as intended. In this example, we tested the 404 error page.

That’s all we had for you in this guide. NGINX’s error_page directive allows you to redirect users to a defined page or resource or URL when an error occurs. It also optionally allows for modification of the HTTP status code in the response to a client. For more information, read the nginx error page documentation.







locationdirective is not allowed here in /etc/nginx/snippets/custom-error-page.conf:2.@Demetry,
Instead creating custum error configuration file, I suggest you to add following lines within the
httpblock to set up the custom error page in the mail /etc/nginx/nginx.conf configuration file.http { # ... Other configuration settings ... server { listen 80; server_name your_domain.com; # Replace with your actual domain name # Location block for the custom error page location / { error_page 404 403 500 503 /error-page.html; root /var/www/html; # Replace with the actual path to your HTML file index index.html; } # ... Other server settings ... } }After making the changes, restart NGINX to apply the changes:
On Runcloud I get these options under Type window.
Should I go with ‘location.main-before’?
I want to set a 404 error page for a static custom website.
Thanks.
Hi, great article thanks!
My client sends an HTTP header – X-Correlation-Id – and when nginx there is a circumstance when nginx sends a 404, I’d like to include in the 404 page, the X-Correlation-Id HTTP Header, with the same value, so that we can match up nicely.
How do I do that? Thank you!
Hello, I followed your guide, and implemented the directions but is not getting to work.
nginx: [emerg] “internal” directive is not allowed here in /etc/nginx/snippets/custom-error-page.conf:4.
I have tried placing include /etc/nginx/snippets/custom-error-page.conf; at different places in the nginx.conf file and get a different error message.
Thanks
Hello!
When I place the include snippets/custom-error-page.conf; inside the http context, I get the error —
nginx: [emerg] "location" directive is not allowed here in /etc/nginx/snippets/custom-error-page.conf:@Umata
There is already an include directive to include all files under snippets/ somewhere in your NGINX configuration structure, try to check your main config file or other config files.