It was early 2010 and the concept of cloud computing was still in its relative infancy. It was around that time when a free and open source software solution for cloud storage known as ownCloud was launched.
Almost 7 years later, it is today one of the heavyweights of the industry due to its security and flexibility. As a direct competition and in opposition to well-known private solutions (such as Dropbox and Google drive), ownCloud made it possible for end users to be in full control of their files. If you haven’t tried this tool yet, I highly encourage you to do so now.
In this article we will assume that you have installed ownCloud 9.1 (the latest stable release at the time of this writing) by following the instructions provided in OwnCloud 9 Released – Create Personal/Private Cloud Storage in Linux.
If not, take 15 minutes to install it now before proceeding. Then return to this post where we will provide a couple of tips on how to customize its look and feel as per your own or your business’ branding.
Change the Default Background Image of OwnCloud
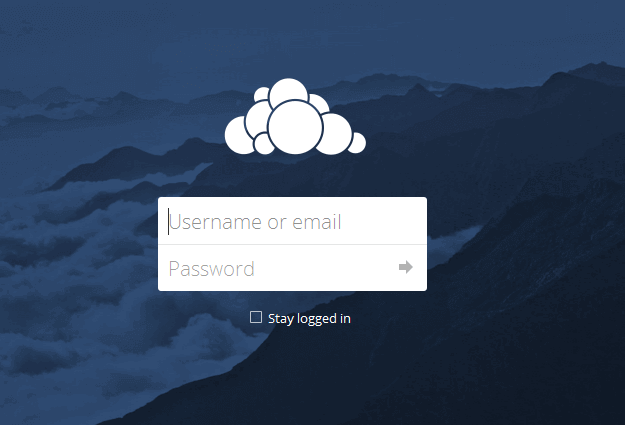
By default, the login page uses the following background image:

While the landscape does look good, this may not be the most accurate picture for a business’ private cloud storage login page. Feel free to browse the free collections available at Pexels or StackSnap until you find an image that better reflects your branding.
Once you have found a picture you like, use an online service to change its resolution and size. This is particularly important if you will be accessing your cloud storage using a slow Internet connection – you certainly don’t want to spend minutes waiting for the background image to load. Just google for resize image online and you will get plenty of useful resources to perform this task.
Next, we will browse (using the Linux command line or a FTP client) to the directory where ownCloud was installed.
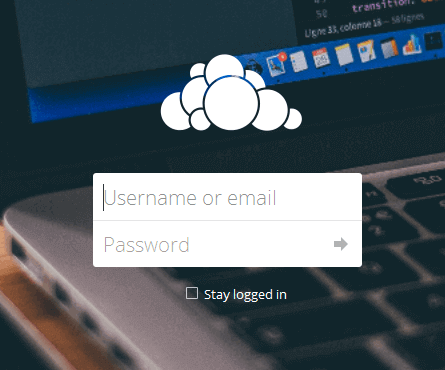
Inside the core/img directory you will find the background image (background.jpg). Rename it to background2.jpg and upload your new image as background.jpg, and you will see that it starts to look much better already (at least for a technical writing or developer business):

Replace Default Owncloud Text in Login Page
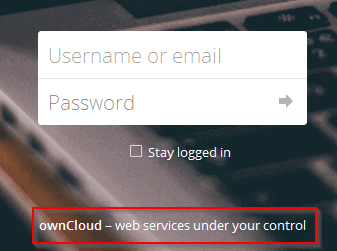
Beneath the login form, ownCloud presents at the footer of the login page some default text that you may want to change:

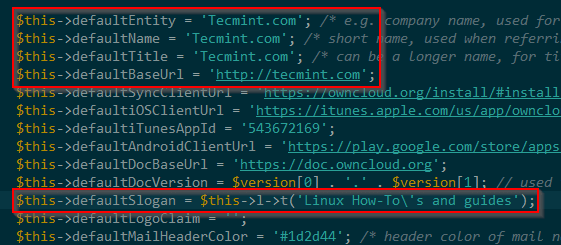
This page can be found under ownCloud’s installation directory in /lib/private/legacy/defaults.php. Go ahead and download this file with your FTP client and use your preferred Linux text editor to change the words as shown in the below image:
$this->defaultEntity = 'Tecmint.com'; /* e.g. company name, used for footers and copyright notices */
$this->defaultName = 'Tecmint.com'; /* short name, used when referring to the software */
$this->defaultTitle = 'Tecmint.com'; /* can be a longer name, for titles */
$this->defaultBaseUrl = 'https://tecmint.com';
$this->defaultSlogan = $this->l->t('Linux How-To\'s and guides');

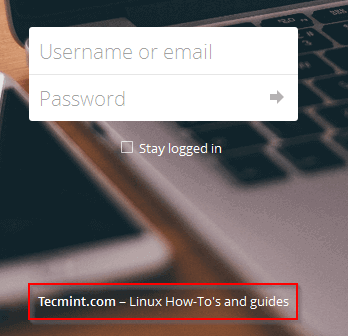
Upload the modified file and refresh the login page. The result should be similar to the following image:

Congratulations! You have customized the background image and the branding on your ownCloud login page. If you want to further configure it, feel free to refer to the Owncloud Theming section in the developer guide:
As always, don’t hesitate to let us know if you have any questions about this article – just send us a note using the comment form below. We look forward to hearing from you!







How can I customize the app icon and name for mobile app and desktop client?
Wow, this solution still works for the OwnCloud 10.7.x
Can we still can use this method?
Nice Info..Thanks
Or, you could just drop in nextcloud and be able to do this by default from the admin settings without “hacking”. Also, please stop using that term.
You’re right in that NextCloud let you do this more easily. But this article is intended for people who can’t or won’t migrate to this solution and are perfectly happy with ownCloud. Also, the meaning of the word hacking is appropriate here: “to write or modify computer programs or software for enjoyment.
I think you should also have mentioned the fork of ownCloud, NextCloud, which was done by the original creator of ownCloud Frank Karlitschek.
Or just convert it your install to NextCloud, and you can do all of this in the admin backend