One of the numerous best practices you will hear of, for optimizing your web-site performance is using compressed images. In this article, we will share with you a new image format called webp for creating compressed and quality images for the web.
WebP is a relatively new, open source image format that offers exceptional lossless and lossy compression for images on the web, designed by Google. To use it, you need to download pre-compiled utilities for Linux, Windows and Mac OS X.
With this modern image format, webmasters and web developers can create smaller, richer images that make the web faster.
How to Install WebP Tool in Linux
Thankfully, the webp package is present in the Ubuntu official repositories, you can install it using the APT package manager as shown.
$ sudo apt install webp
On other Linux distributions, start by downloading the webp package from Googles repository using the wget command as follows.
$ wget -c https://storage.googleapis.com/downloads.webmproject.org/releases/webp/libwebp-0.6.1-linux-x86-32.tar.gz
Now extract the archive file and move into the extracted package directory as follows.
$ tar -xvf libwebp-0.6.1-linux-x86-32.tar.gz $ cd libwebp-0.6.1-linux-x86-32/ $ cd bin/ $ ls

As you can see from the above screen shot, the package contains a precompiled library (libwebp) for adding webp encoding or decoding to your programs and various webp utilities listed below.
- anim_diff – tool to display the difference between animation images.
- anim_dump – tool to dump the difference between animation images.
- cwebp – webp encoder tool.
- dwebp – webp decoder tool.
- gif2webp – tool for converting GIF images to webp.
- img2webp – tools for converting a sequence of images into an animated webp file.
- vwebp – webp file viewer.
- webpinfo – used to view info about a webp image file.
- webpmux – webp muxing tool.
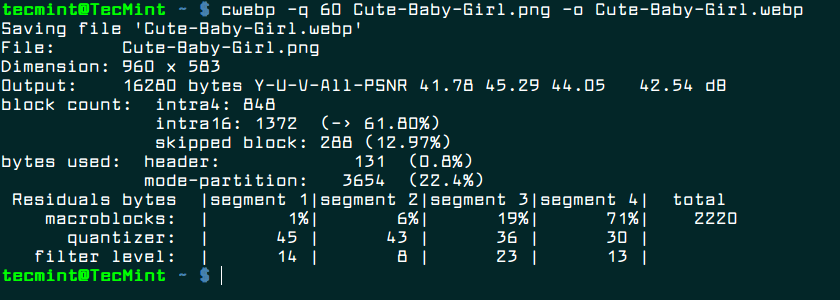
To convert an image to webp, you can use the cwebp tool, where the -q switch defines the output quality and -o specifies the output file.
$ cwebp -q 60 Cute-Baby-Girl.png -o Cute-Baby-Girl.webp OR $ ./cwebp -q 60 Cute-Baby-Girl.png -o Cute-Baby-Girl.webp

You can view the converted webp image using the vwebp tool.
$ ./vwebp Cute-Baby-Girl.webp

You can see all options for any of the tools above by running them without any arguments or using the -longhelp flag, for example.
$ ./cwebp -longhelp
Last but not least, if you want to run the above programs without typing their absolute paths, add the directory ~/libwebp-0.6.1-linux-x86-32/bin to your PATH environmental variable in your ~/.bashrc file.
$ vi ~/.bashrc
Add the line below towards the end of the file.
export PATH=$PATH:~/libwebp-0.6.1-linux-x86-32/bin
Save the file and exit. Then open a new terminal window and you should be able to run all webp programs like any other system commands.
WebP Project Homepage: https://developers.google.com/speed/webp/
Also check out these useful related articles:
- 15 Useful ‘FFmpeg’ Commands for Video, Audio and Image Conversion in Linux
- Install ImageMagick (Image Manipulation) Tool on Linux
- 4 Ways to Batch Convert Your PNG to JPG and Vice-Versa
WebP is just one of the many products coming out of Google’s continuous efforts towards making the web faster. Remember to share you thoughts concerning this new image format for the web, via the feedback form below.







All files are in a folder.
# for f in ./*.png; do cwebp -q 80 $f -o ${f:0:`expr length "$f"`-3}webp; doneThanks, here is an attempt to automate the conversion for all images in a dir –
https://github.com/slrslr/Miscellaneous-bash-scripts/blob/master/convertimagestowebpIt would be good if they allow
"cwebp -q 80 *"or"cwebp -q 80 ./ -o webps/"– similar.@User
Many thanks for sharing this, we shall check it out.
Hello, obviously a lot of thought and time has gone into this post- and I know it is a little old now [2020] Thanks for that.
However, for those who want a quick and not so dirty Ubuntu solution, find kolourpaint in the Ubuntu software folder, install it and select your image of choice.
Open with kolourpaint and select “save as”.
In the file drop-down select jpeg or png if you want to go FROM webp format.
Bingo! Job has done, easy, quick, no command line.
Works t’other way round too if you want to convert your png etc files to webp.
Maybe kolourpaint is also available for other Linux distros as well or your existing paint, image app might even do the same?
I hope this helps some people.
Bicyu.
@Bicyu
Many thanks for sharing. We are grateful. We will check out kolourpaint.
Great article about a great image format. I use webp to save images because of its quality and lossless compression (better than jpeg, smaller than png). For instance an 1.6MB png image I just turn into webp resulted in a 327KB image file with no visible quality loss (needless to say, that ratio is not written in stone. No *magic* here).
Webp has great advantages but drawbacks too. Clearly not every browser or image viewer supports it, so you must use judgement on when and where to use it.
Furthermore, one annoying limitation is this format can only handle images up to 16383 x 16383 pixels, what is a problem if you need to capture some long webpages as images (sometimes the only way to preserve them faithfully).
@01101001b
Thanks a ton for sharing this useful information with us. We very much appreciate your additions to this article.
Did download and try it. It worked well, but it work only with the png. I’ve tried to convert jpg to webp with no result. So this program need to evolve so it include jpg.
@sylvain
It actually works, you need to specify the input file name and output format like this:
An open source image format and you need Google’s precompiled binaries to use it, seriously?
@Benedict
We mentioned this simply for the purpose of this article, but you can get the source code from the Google’s repository.
Not sure why we need Yet Another Graphic File format (YAGF) when we already have several that work very well (.PNG and .JPG especially). What’s wrong with .PNG and .JPG?
@Sum
May be you need to try it out and you’ll find out why we actually need Yet Another Graphic File format (YAGF). Because it provides remarkable lossless and lossy compression for images on the web, making sites run faster.